为什么要静态化
- 提高访问性能
- SEO优化友好
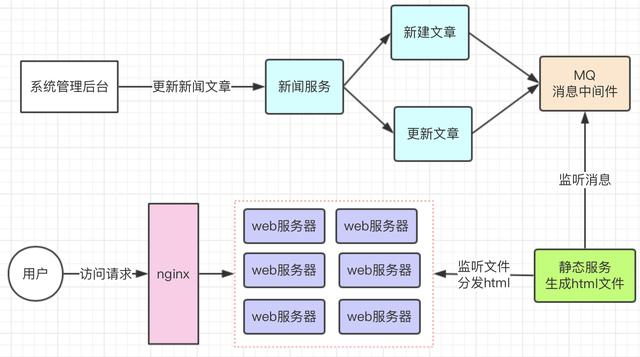
方案一:网页HTML化

- 管理后台调用新闻服务创建文章成功后,发送消息到消息队列
- 静态服务监听消息,把文章静态化,即生成html文件
- 在静态服务器上面安装一个文件同步工具,此工具的功能可以做到只同步有变动的文件,做增量同步,rsync和inotifywait
- 通过同步工具把html文件同步到所有的web服务器
缺点
页面无法修改
页面同步实时性不好,多台服务器不一定同时同步,负载均衡下刷新页面可能有是有内容有时又没有了
html文件太多,无法维护
同步工具不稳定
方案二:伪静态化

管理后台调用新闻服务创建文章成功后,发送消息到消息队列
缓存服务监听消息,把文章内容缓存到缓存服务器上面
用户发起请求,web服务器根据id,直接查询缓存服务器
获取数据返回给用户
缺点
缓存压力大
缓存维护难度大
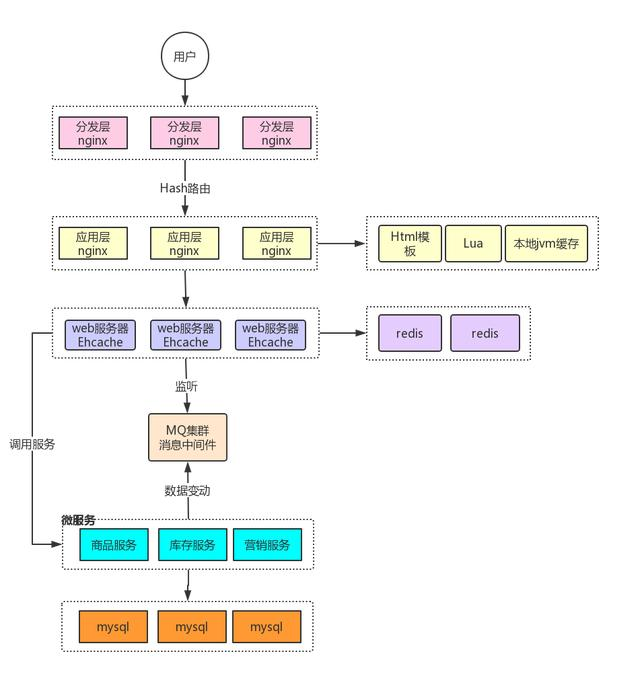
方案三:布局样式模板化

分发层做负载均衡,利用hash一致性进行分发
应用层利用openresty+lua,使用html模板和nginx级的缓存
缓存层:jvm缓存+redis分布式缓存